Responsive Web Dashboard
*This is a long post, as there was a lot of depth to this project. Follow these links below if you want to skip the commentary and justcheck out the designs.
Note: Prototypes are pretty rough at the moment.
Clickable Desktop Prototype (Marvel)
Clickable Mobile Prototype (Invision)
Primary Dashboard Designs (Desktop) (PNG)
If you would like to learn more, please contact me directly (mapulice@gmail.com). I would love to share the rest of my experience building this product.
Project Overview:
The team from Industrial Systems Management came to us with an idea, to create a cloud-based application called Air Systems Manager that allows its users to remotely monitor and control industrial air compressor systems in manufacturing facilities. Using this product, both facility operators and compressor distributors can remotely monitor the health of connected air compressor systems, and by gathering data on these systems, Air Systems Manager predicts necessary maintenance before catastrophic issues arise, reducing or completely eliminating factory downtime. Furthermore, Air Systems Manager manages the load balancing of all air compressors in a factory's system leading to dramatic increases in energy efficiency and lower energy costs.
Duration: 12 Weeks
Platform: Responsive Web
Goals: Create from scratch a responsive web application, research users' needs, deliver Sketch files to developers using Zeplin.
Our Solution:
- Allow end users (factory managers) and distribution companies to monitor and control air compressor systems remotely in real time.
- Use metrics monitored by the ISM system to predict when a compressor needs maintenance before a breakdown occurs. (More on how we do this later).
- Current scope will be to use the variables to prevent maintenance, not necessarily prevent it.
- Use Air Systems Manager to manage compressor load balancing to more efficiently use energy and lower costs.
- End solution is to use AI/Machine Learning to predict when these compressors need servicing.
The Problem:
- Industrial air compressors are really expensive (10k-250k), and equipment manufacturers have a monopoly over repairs and maintenance of them.
- Air compressors break and malfunction, often with no warning, and need to be regularly maintained.
- Monitoring relies on untrained factory employees reading analog gauges attached to each compressor.
- Instead of preventing catastrophic compressor malfunctions, factories keep backup compressors, so when one breaks, they turn another one on and continue, and request repairs from their distributor or compressor manufacturer.
- This is very inefficient, and the end-users just use their compressor at 100% until it breaks down.
My Role:
As team co-leader, along with an amazing designer named Sarah Hermes, my job was to create a responsive web dashboard from the ground up, organizing and executing all aspects of the design process from research to delivery. Specifically, I lead all client meetings and was point of contact between our design team and its international stakeholders, I managed the product design process from research to product delivery using Agile framework, I effectively delegated roles, taking into account individual strengths of design team members, delivering a Zero-to-One product via Zeplin, prototyped with both Marvel and InVision.
My Leadership Philosophy:
- Be decisive, but always open to critique.
- Maintain clear and honest communication with the entire team regarding long-term and short-term goals, reminding the team where we are going, how we are going to get there, and most importantly, why are taking this direction.
- Give ownership and responsibility to all members of the design team to build trust and encourage hard work between each designer.
- Be conscious of each designers' skills, assigning tasks that compliment their strengths, but also leave opportunities for them to build new skills and grow as designers.
Our Leadership Process:
Before the client consult, Sarah and I met multiple times to discuss the culture we wanted to create around this project. We had never worked together before, but as junior members of other design projects, we knew what didn't work. We wrote down our goals and what we agreed on to remind us if our team ever strayed from course, and to keep the two of us working and thinking cohesively from the top of the leadership. The goal being that these traits were to down to the rest of the group. Keeping the lines of communication clear between the two of us, meeting frequently, yet casually, allowed us to think and act as a team and to create focused plans to move our team and the project forward efficiently.
Some key points that we agreed on:
- We wanted to avoid the issue of meeting more than designing, so meetings were scheduled as needed, not arbitrarily.
- Humor was a big part of the project, we kept our meetings light-hearted, but balanced that with hard work.
- Clear communication of everyones goals, strengths, and weaknesses to keep everyone excited and motivated with their work.
- Clear communication of expectations, organizing assignments through Asana.
- Give ownership and responsibility to foster motivation.
- Create small teams within our group to create friendly competition, and to allow the team as a whole to multitask, and to allow sub-teams the opportunity give retrospective critiques on aspects of the project that they were not creatively invested in.
- At the beginning of each week, we set short-term goals, and reviewed our long-term direction, and we also led project retrospectives at the end of each week to hear critiques from our team members that really allowed us to grow as a team.
- Being clear with the designers and planning ahead about when things are gonna get busy, but also communicated when things can be more relaxed. This allowed people to work hard, but know where they are sprinting for.
As the weeks went on, we allowed team members to lead two week sprints, and specific design phases (Research, Lo-Fi, and Hi-Fi). This allowed Sarah and I to continue managing the big picture, and give each team member the experience they wanted to get out of this project. In addition, we led daily morningstand-ups to keep everybody on the same page.
My Team's Job:
Create a responsive web app dashboard that allows both distributers and manufacturers to manage and control their air compressor systems.
- Create a responsive web dashboard with a simple, yet elegant user experience that is clear and easy to use for a factory manager, but informative enough for the most technical user.
- Balance simplicity and technicality for different types of users.
- Create a “blue-sky” product to impress investors, as well as a realistic MVP.
- Prioritize usability and clarity by using strong visual hierarchy, allow for the the ability to dial into the technicals.
Our Design Process:
Building a product from scratch was a challenging task, and something we had to realize we were not going to get right the first time, or even the tenth time. Because of this, our research and lo-fidelity stages were really one in the same. In addition, no one in our design group knew anything about the industry we were designing for, so much of our research phase was about splitting up and learning about industrial air compressor systems, circling back, and teaching the rest of the group. We designed as we researched, and researched as we designed, interviewing and testing users and stakeholders throughout the process, iterating on our designs almost daily. We kept in mind a quote from one of our mentors that, "it is easier to edit than it is to author." This allowed us to separate our emotions from our designs, and be perfectly okay with being wrong. Constantly iterating, we were able to move ahead quickly and efficiently, and in the end, this process worked out phenomenally for us. Most importantly, it allowed us to enter our hi-fidelity phase with motivation and confidence, which is when our team really started to click.
“It is easier to edit than it is to author.”
Research Phase:
We dedicated the first week of our research phase to teaching ourselves about the industrial air compressor market, so we could be more knowledgable heading into user and stakeholder interviews, allowing us to ask deeper, more involved questions. We split our design team into small teams to manage all of the subjects we needed to learn, and then met as a group to sync all of our findings. Subjects included: Technical air compressor research, competitive analysis, dashboard design and data visualization, responsive web design, IoT, charting libraries, and the compressor metrics Air Systems Manager measures.
Geri goes Mr. Roboto on us while teaching about air compressors.
Following our internal research week, we turned to interviewing users, stakeholders, and air compressor professionals, specifically about what metrics are most important to display, how to best display them, and what features are the most important. We conducted phone interviews to gather enough knowledge for our team to split off and break off designing into small teams, converging our best ideas with a design studio. We were able to test the amalgamation of our best designs with compressor professionals and air compressor engineers. A lot of lo-fidelity iterations were created during this phase.




















Above: Converging ideas in a design studio.






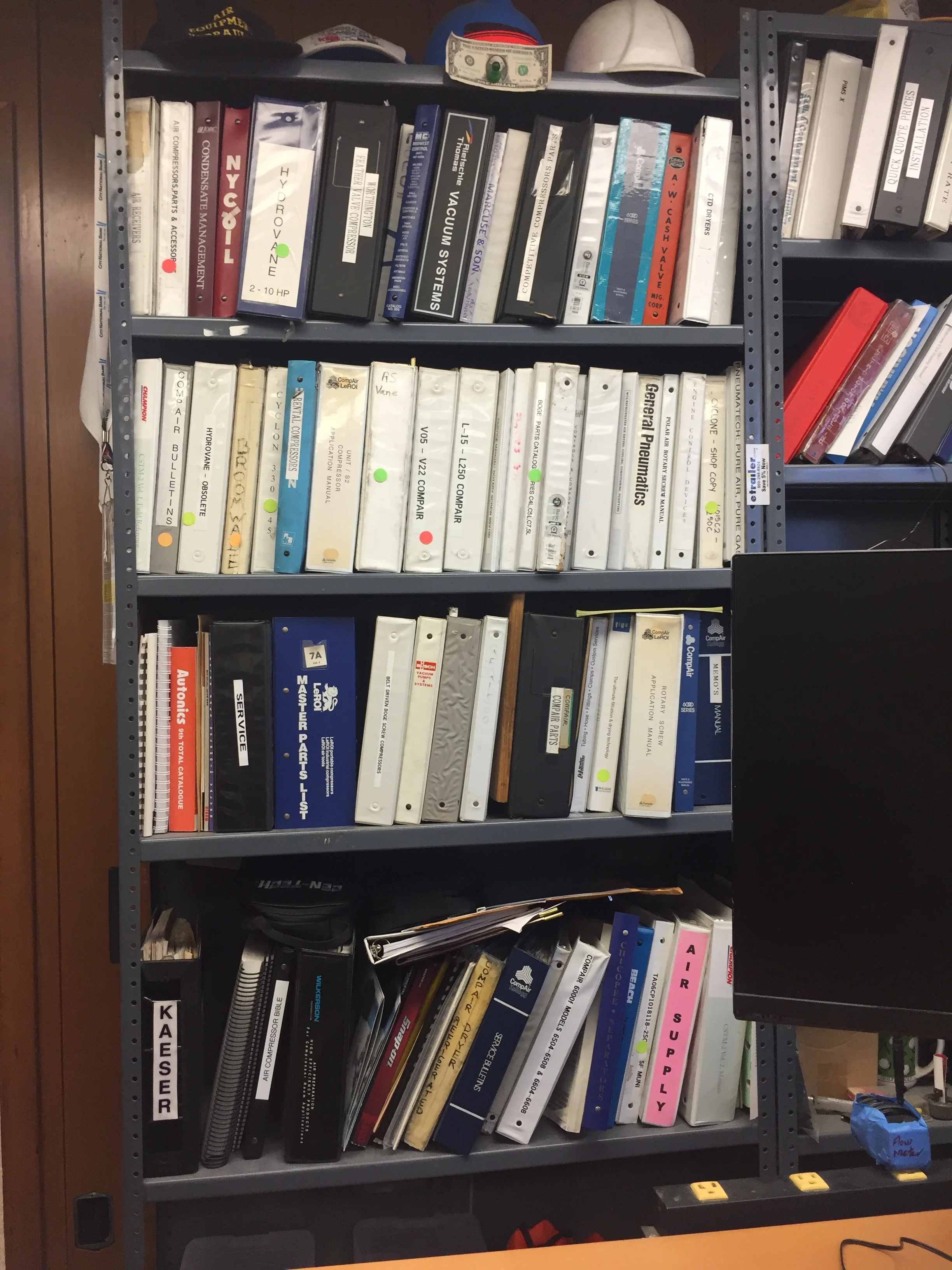
Above: The current state of air compressor monitoring and control. This is AirDale Compressors, our primary test subject.
Lo-Fidelity Phase:
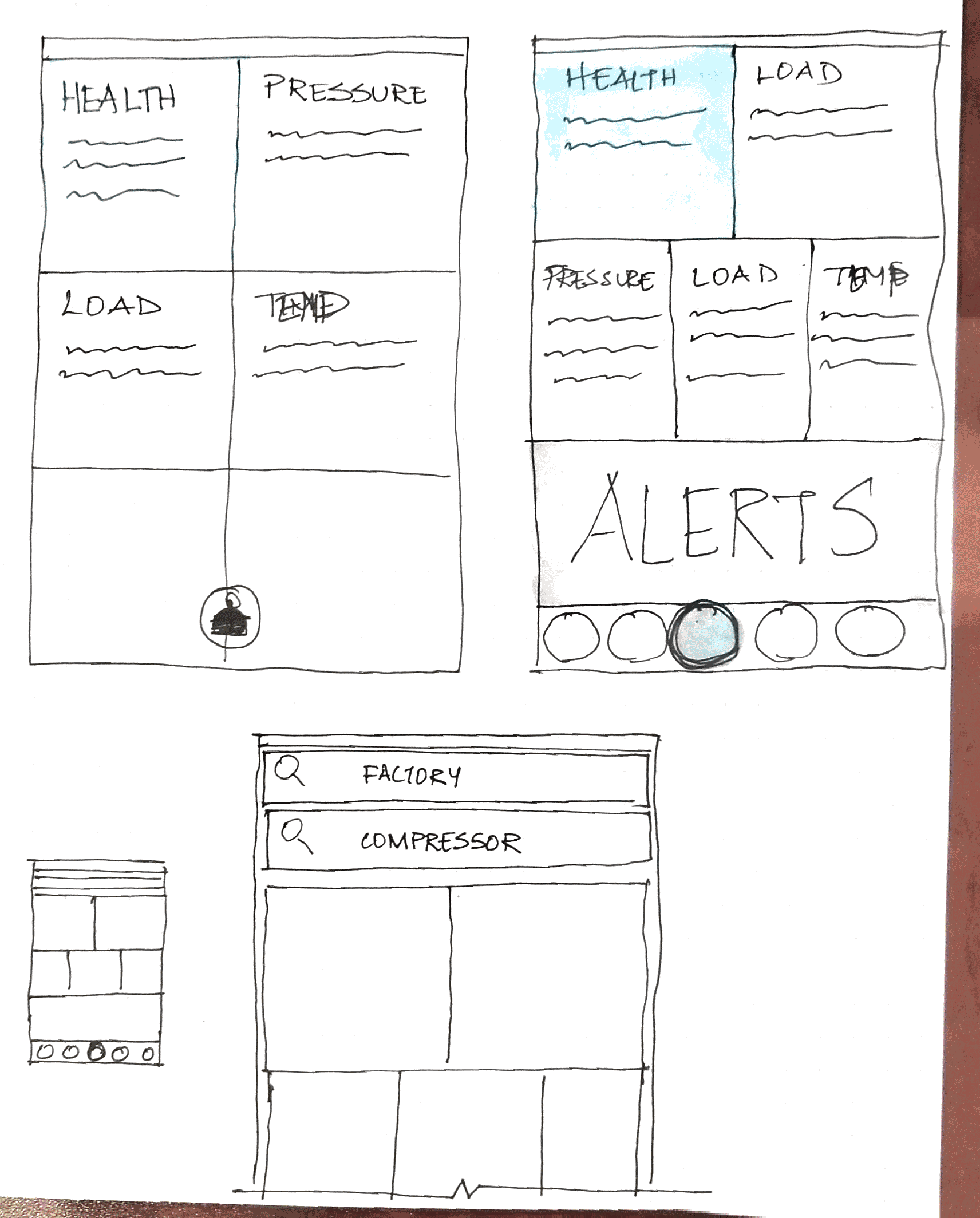
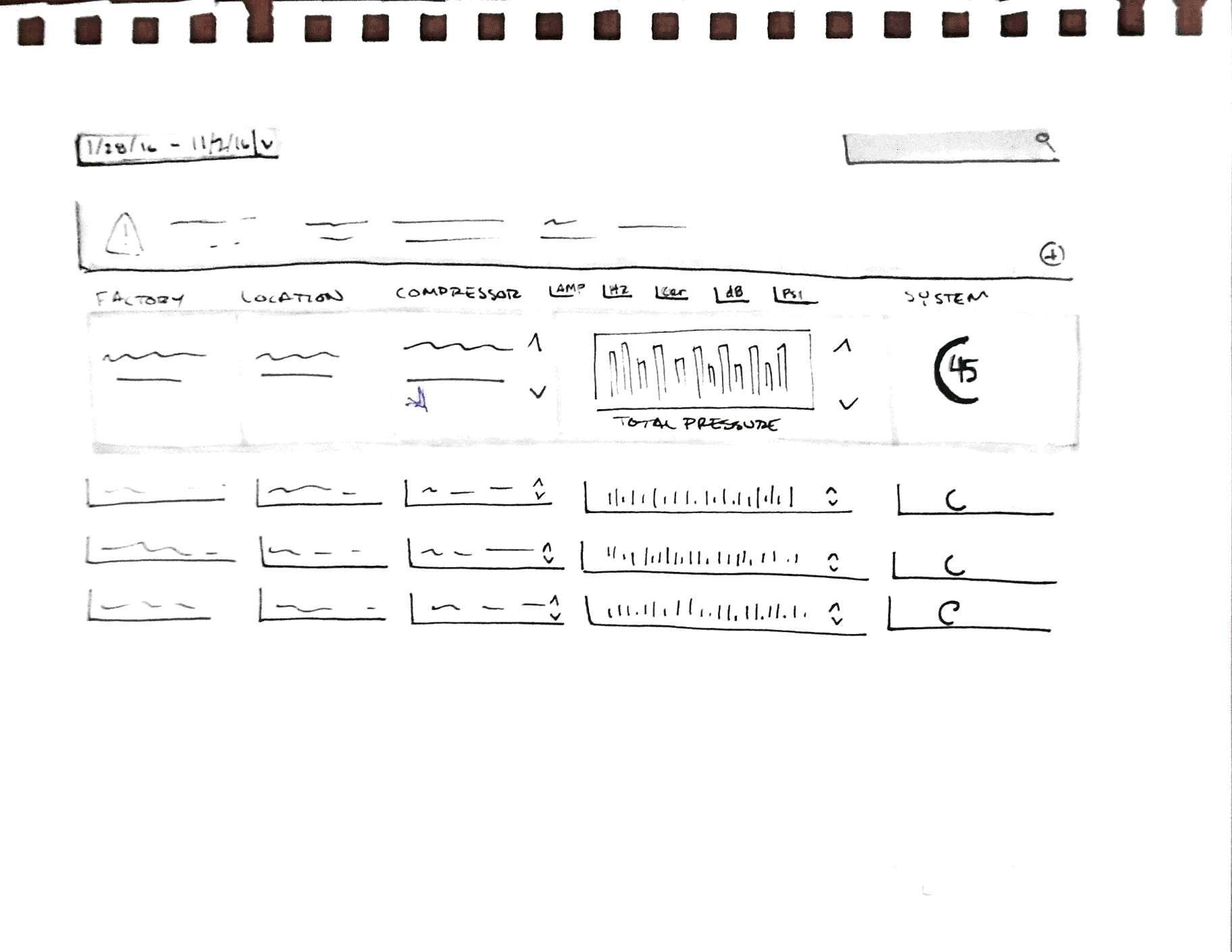
As I said before, our Lo-Fi phase was as much about designing as is was about getting more research to improve our product. It was necessary to design something, very much in the dark, in order to get critique to improve. Weeks of iterations overlapping with our research phase led us to creating our first clickable prototype for usability and comprehension testing. We kept prototype rough to encourage critique of the experience design rather than the visual design.
The main takeaways from our usability tests:
- Technical users wanted to see more metrics, "blue-collar" users only wanted to be alerted when something was wrong, and needed a simple interface.
- These two types of users became the personas we designed for throughout the rest of the project.
- Overall system health was most important metric.
- Only show relevant metrics, organize them by importance using strong visual heirarchy:
- System: pressure, air flow, dew point, load, power, efficiency
- Per Compressor: load, temperature and running hours
- Vibration and sound are considered in health score, but are specific numbers are not necessary to know
- All users wanted mobile/tablet functionality.
- All users wanted the ability to create PDF energy reports
- Chat would be left to users' current system (text, phone, Slack, email, etc.), rather than inside our application.
Above: Lo-Fidelity Prototype for usability testing.
Hi-Fidelity Phase:
We began our hi-fidelity phase by running a design principles workshop. It was a fun exercise, where we amassed images we were inspired by, ranging from automobile dashboards, to yachts, to clothing, art, logos, and movies. We blindly voted on our favorite images, and created principles that reflected our shared beliefs. Admittedly, this design principles workshop seemed like a painfully cliche designer-y thing to do, but these principles allowed our team to stay focused on a common visual design goal, and the power of this exercise really came through in the quality of our visual design work throughout the rest of the project.
Design Principles:
- Be direct.
- Elegant and minimal, yet informative.
- Every space has its function.
- Emphasize through contrast.
- Importance defined by visual hierarchy.
Over the next couple of weeks, a lot of sleepless nights followed, but we stayed true to our research and principles, and our designs culminated in something pretty special. Scroll through the following slideshow to see what we presented to our clients.
Check out the clickable prototype below if you want a little taste of how our app works.
Conclusion
I am immensely grateful for being a part of this amazing group of designers building the ISM product this summer. Everyone brought something unique and valuable to the table, and it was one of the most gratifying experiences being able to co-lead this team. The ammount of quality work each member put into the project was astonishing and I really hope to have an experience designing as a real team like this again soon.
If you are interested in my designs or my process, or hiring me for in-house or contract work, I am open to speak over email, phone, coffee, lunch, or beers, you pick!
Contact me at mapulice@gmail.com.
Thank you for reading.
-Mico














