Simple Habit: Onboarding
Project Overview:
Simple Habit is a meditation app designed for busy people that offers guided audio meditations divided into specific topics like better sleep, reduce stress, increase focus, personal growth, and even help with relationships. Simple Habit also offers mediations by time of day, activity (like a morning commute), and by teacher.
Duration: 4 Weeks
Platforms: iOS
Goals: Find existing pain points, improve onboarding experience, educate users on value of application to increase user retention.
My Role:
I joined this team after the project began, helping with user testing, creating personas, participating in design studios, and I delivered Hi-Fi designs to our team lead.
Our Design Process:
Research: Competitive analysis, user interviews, usability testing.
Analyze: Synthesize research and pain points, create goals for redesign.
Ideate: Lo-Fi sketching, wireframing, Hi-Fi designs, Marvel prototypes.
Validate: Usability tests, iterate based on findings,
Research:
Competitive Analysis:
We began our research phase by going through a round of competitive analysis. We were told by our clients that they wanted to be the "Netflix of Meditation," so we fixed our eyes on that goal, and studied how Netflix and other services similar to it created their in-app experience.
Services we Analyzed:
- Headspace (Simple Habit's primary competitor)
- Calm
- 10% Happier
- Netflix
- Spotify
- Pandora
- Aura
- Insight Timer
- Stop, Breathe, & Think
- Omvana
- Tide
For each of the above services, we specifically analyzed the following points to compare Simple Habit's service. The goal being to gain insights to improve the app's onboarding experience.
Points of Analysis:
- Unique Value Propositions
- Targeted Customers
- Visual Design
- Pricing
- Value
- Onboarding
Usability Testing:
Based on our round of competitive analysis, we were able to focus our usability testing goals. We performed usability tests on 8 new users and 2 existing users who were selected to fit within Simple Habit's desired persona and their interest in exploring meditation.
Goals:
- Understand users’ comprehension of value prior to and after the use of app.
- Understand any pain points during the onboarding process.
- Understand any pain points while navigating the home page.
- Understand any pain points while navigating the Simple Habit's content.
Users were tested on:
- Comprehension of value.
- The ease of onboarding process
- Home page navigation
- navigation of content
Results:
We arranged the results of our usability tests into 4 into categories:
Sign up:
- Frustrated with the number of pop ups
- Confused about the reminder pop up and why it’s placed before the content has been explored
- Unclear on calendar access pop up and which calendar is being referred to (iOS or in app)
- Frustrated with the app’s effort to ask feedback before content has been explored
- Frustrated with the app’s effort to push the premium sign up before value is communicated
Series Page:
- Unclear on where to begin the experience
- Unclear on Simple Habit Starter functionality and content
- Unclear on the value of app
- Overwhelmed with the amount of content and unclear organization
- Confused about the 2 week free message and lack of education
Paid vs. Free Content
- Unclear on the navigation of paid vs. free content
- Frustrated with inability to access most content
- Unclear on the value of paid content without being able to explore or preview
Navigation of Main Tabs
- Unclear on the meaning of “On the go” and “Series” and its content
- Unclear on the content of “Teachers”
- Difficulty navigating through content and finding specific actions
- Unclear on where to learn more about meditation before getting started
SYNTHESIS:
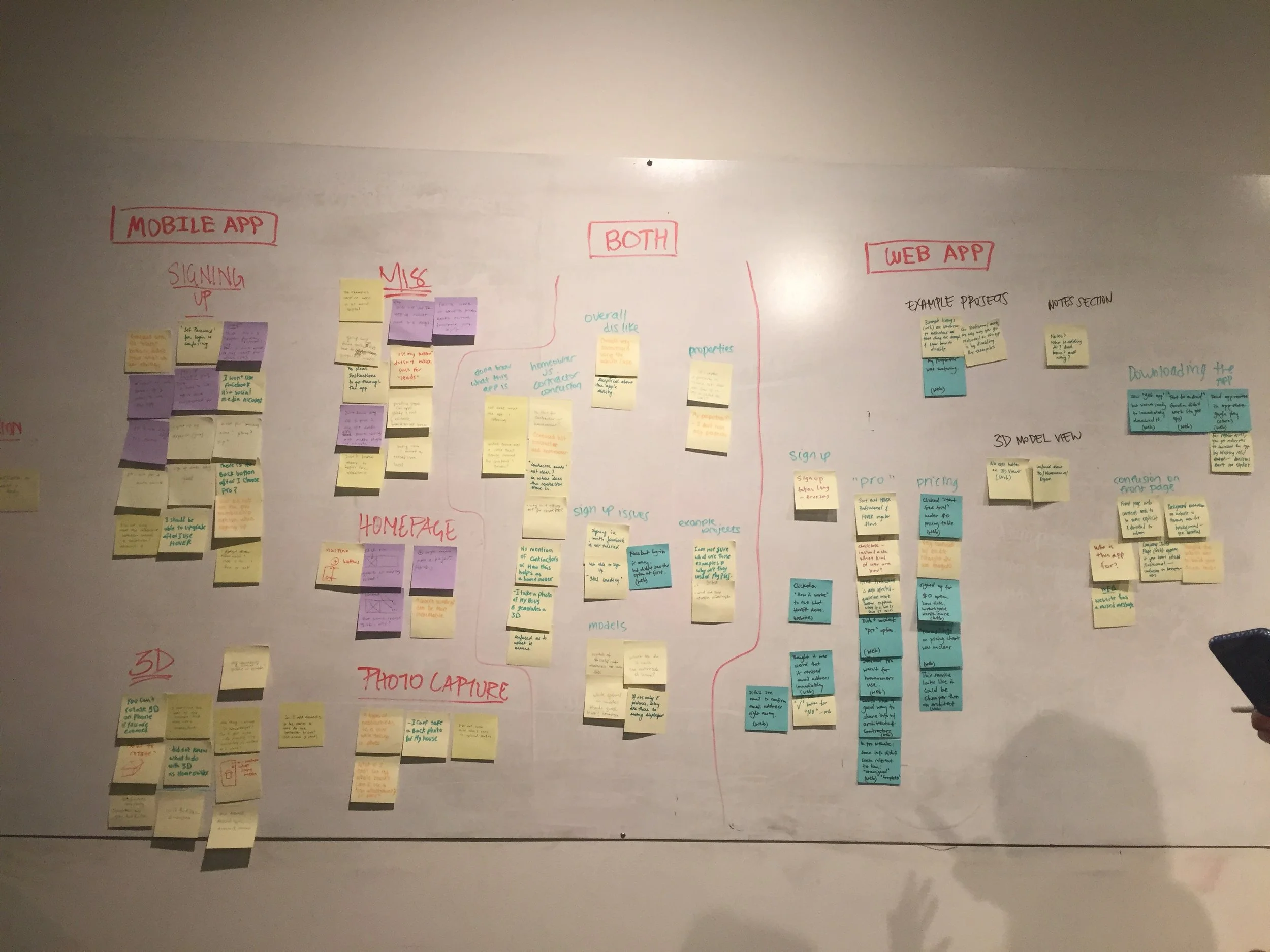
In order to boil down our long list of findings, our team created affinity maps (to categorize pain points) and 2x2 matrices to visually prioritize pain points and their relative importance to both the user and the stakeholder.
Above: Affinity Map.
2x2 Matrix?
Goals to carry on to Ideation Phase
After about a week of synthesis, we were able to boil our primary objectives into two main categories. The purpose of this exercise was to set our focus on making the largest positive impact while avoiding major redesigns.
Clear communication of the Simple Habit's value to users:
- Educate users on benefits of meditation and why use Simple Habit.
- Educate users on the benefits of daily practice to promote the Simple Habit Starter series.
- Educate users on the premium sign up and its value.
Clear navigation of the App’s content:
- Clearly show the beginning of the experience and the steps followed
- Create clear visual differentiation among paid vs. free content for easier navigation
- Reorganize the order and sequence of messaging for premium sign up
- Provide previews of premium content for better exploration prior to sign up
- Curate the experience on home page to better communicate relevant content
IDEATION:
The main takeaway from our synthesis phase was that most users were overwhelmed by the content, unhappy with being nagged by premium offers, and were clear of the value Simple Habit provides. However, once they found the content they were looking for, users were much more likely to return and to be happy customers.
Task Flows:
Since so many users were having trouble getting to the content they wanted, and therefore closing Simple Habit before its value was communicated, we decided to create a task flow to better understand and visualize friction within the app. We took our findings and created a simpler, more direct task flow for our redesign.
Sketching:
After our team synthesized all of our findings, we split off into groups to create Lo-Fi sketches. We worked quickly and freely to get as many designs down on paper as we could. We then converged our ideas, and as a team, chose which redesigns both made the greatest positive impact on the user experience and minimized redesign.
Assumptions:
Talk about why they suck.
- Most users are curious about meditation but do not know about its value and the benefits of everyday practice.
- Most users will use the app to relax and relieve stress through quick meditations provided.
- Most users are interested in signing up for premium access if value is clearly communicated.
- Most users like to be better directed through the experience and be reminded of steps and actions required.
Hi-Fidelity and Validation:
After we chose our team's best designs, we took our Lo-Fi mockups and recreated them in Sketch. This Hi-Fidelity phase was relatively brief as we used as much of Simple Habit's existing UI to base our minor redesigns on. We also chose to validate with our Hi-Fi prototype (via Marvel) because less work was required to create it with an existing UI. We felt our redesigns were validated, and were able to present our changes to the Simple Habit team. Below are our redesigns and the reasoning behind our changes.
Clarity in Messaging
Value Education
Home Page Design: Value Education and Quick Start Function.
Left: Value Education
Right: Progress Bar (explains length of series)
Clarify Calendar and Reminders:
Clarify Premium Content:
Clarify Premium Content and Progress:
Add Less Intrusive Premium Notifier.
Final Thoughts
Users were very excited about the content, however the lack of clear organization was their main frustration. With a more clear organization and categorization of the content, users gain much more value from the app. By putting the content in the Browse page, users have an easier time finding the content they want, which based on our research will increase retention.
A further suggestion is to organize Browse page content by high level categories such as Mood, Activity, and Teachers and then filter them according to Time and Series vs. single content.
Users were frustrated with constantly being stuck behind premium content paywalls, and not being able to differentiate free from payed content until they were notified after the fact lead to more frustration
From our usability research we found that the use of locked icon added negative messaging to an otherwise positive-feeling app, and perhaps could be replaced by less intrusive icons relating to premium membership. The new icon could benefit from being more relevant to the brand and clearly imply exclusive content rather than being a generic icon that is not easily recognizable as a premium option.